Primary School Children Code HTML

At the code club I run at my local primary school we took a little diversion from Scratch this week and tried our hands at a little HTML and CSS.
The children were very excited about creating their first web page so off we went.
This is what we set off to achieve:
- hand code the raw HTML
- create another document to define the style information
- download images and sound files
- add the images and sound files to the page
- link the HTML to the CSS file
You might think that asking a group of primary school children to open up notepad (yes, you heard right Microsoft Notepad with no syntax highlighting or other niceties) and complete the above tasks a bit foolish but that’s just what we did!
The children readily accepted that the images were in separate files, the style in a separate file and that our html would link these all together.
The worst problem we had was due to Notepad as it doesn’t easily let you have more than one file open at a time without popping a new window and it has this annoying habit of filtering all your files so that you only see those ending in .txt. Even worse it tries to save all your work with a .txt extension. Not rocket science but an unnecessary hurdle to getting your first web page to behave. I’m really hoping that the IT company will relent and let us have a proper text editor, a free one like Notepad++ would be just great.
The second problem was of course attention to detail. We have a lot of misspelt tags, unclosed tags and text just in the wrong place. The children were a little frustrated at first but I think that they learnt one of the best things about coding: the satisfaction of getting something to function correctly after having had to work hard to get it right. One child even got a bit emotional when it wouldn’t work but you should have seen her punch the air and shout “YES!” when finally her HTML started to do as she commanded!
My next mission is to get their pages onto the school website, this sounds easy but I know that this will be my challenge! I wish I could get this to happen quickly as seeing the children’s pages online would make us all so proud!
Other blog items

Tackling Immersive Harms
Innovate UK event 12th September 2024

Your Customers Need to Trust You
First impressions matter

AI UK 2024
The AI UK Conference held on the 19th and 20th of March 2024

Should you be selling something else?

Engage your website visitors
What is your number one service or product?

Teaching Ethics to AI
I will be back!

Blockchain Consensus for change
It's More than Just Crypto Currency

How AI Benefits Business
5 Business Benefits of AI

London Drum Company New Site Launch
Online Drum and Percussion Hire

How much do you share?
Privacy at a bus stop

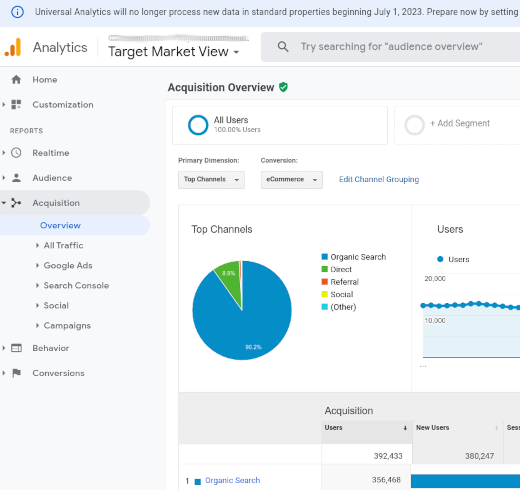
Google Analytics

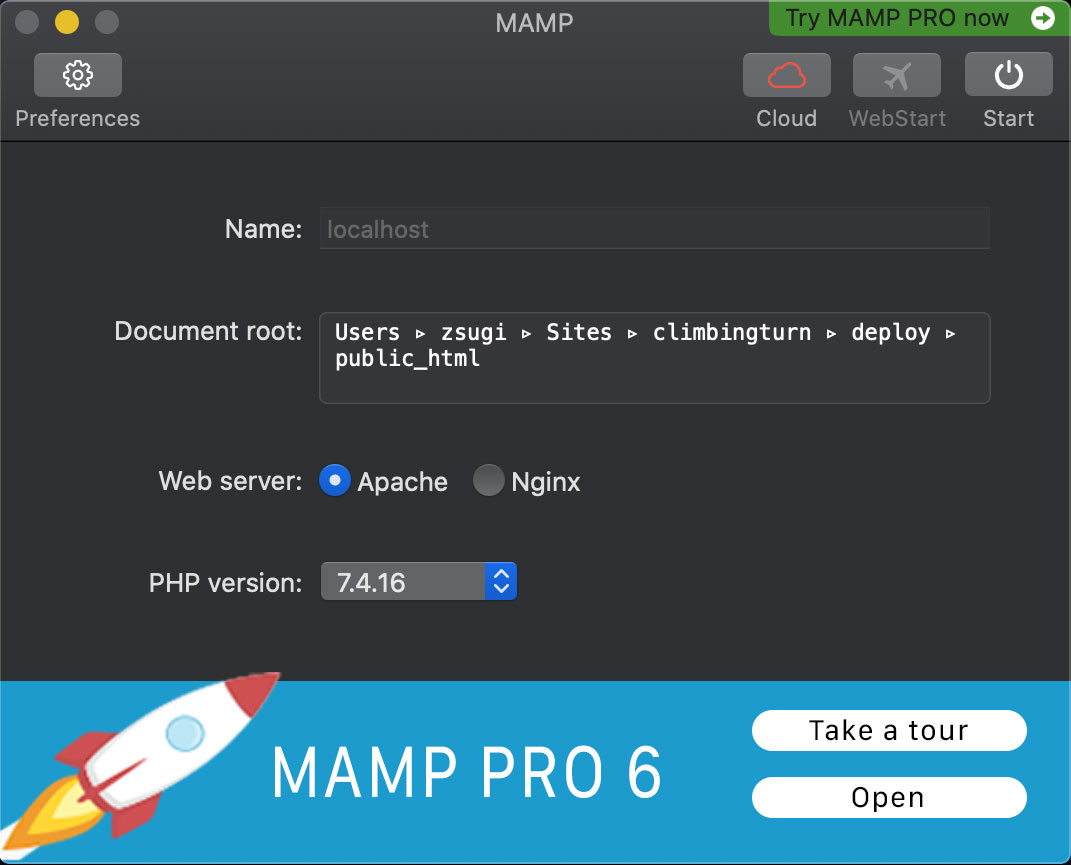
How to use MAMP (Mac Apache MySql php)
How to run multiple projects simultaneously with MAMP

Introducing BTR International
International move management services

DragonVet: a Hand-crafted Digital Presence
Make your message clear

How and Why has Launched
A website made to stand out from the crowd
Merlin Engine API builder
Get Ready… It’s Almost Here!

How to prevent Phishing
Phishing is associated with a particular type of nasty fraud.

General Data Protection Regulation
This new regulation comes into enforcement on the 25th of May 2018.

Lasting Impressions for ExpressionEngine
Lasting Impressions is ExpressionEngine 4 ready!

Cyber Security
Five tips on how to keep your business safe

Is Your Website Rubbish?
How to measure its success online

Top tips to woo customers
Things that customers love

Top mistakes that lose you customers
Top 5 mistakes to avoid when publishing on the internet.

Is your Web Site Ready for Brexit?
Leaving the EU will bring both threats and opportunities

Curse of the Brochure Site
Missing the opportunity

A Web “Page”
It’s NOT a page!

Expression Engine MSM and CartThrob
Using the same channel to sell items on different sites

Exceptionally Dull Weirdos
This is a response to Willard Foxton's recent article on the Daily Telegraph blog

The Website Machine
What is a website?